[Profile 3]
前面兩個小節,我們準備前後端的程式,這個章節目的就是測試兩者搭配之後,是否能達成我們要的結果,特別要注意的是需要先登入之後,才可以編輯會員功能。那麼以下會針對每個欄位進行測試,以及使用者實際送出會員資料的時候。
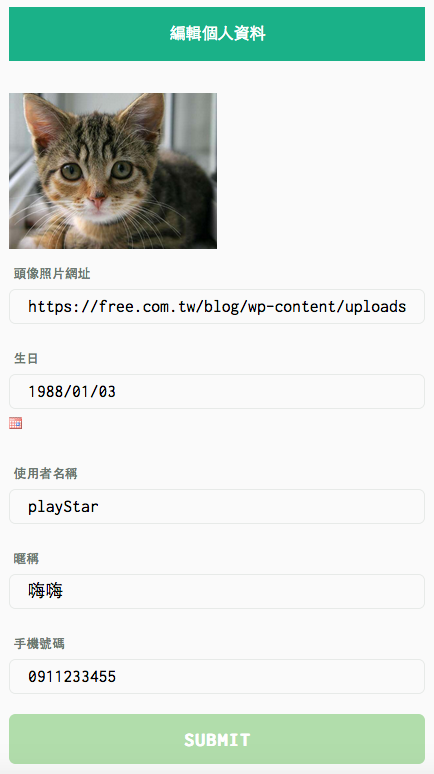
[預覽畫面]

[Test Case] 頭像照片網址
一般社群網站都一定會有頭像,那麼頭像的網址正確與否,那就要需要進行驗證,確保圖片網址可以用的。
Case 1 : 圖片網址不正確,請重新輸入。

Case 2 : 圖片網址無法載入圖片,請重新輸入。

Case 3 : 圖片網址可以使用。

Case 4 : 圖片網址無輸入,不需要顯示說明。
Case 5 : 圖片網址相同,不需要顯示說明。
[Test Case] 生日
生日是每一個人都會有的日子,在社群網站裡會是很有趣的活動,那為了使用者方便,我們設計利用套件產出一個日曆選單,讓使用者可以用選取即可,當然也可以讓使用者用輸入的方式,以下是相關預覽圖與驗證。
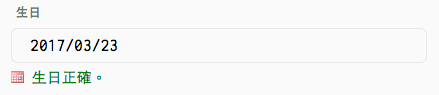
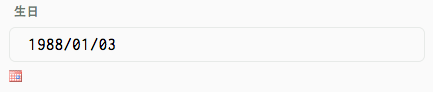
預覽圖

Case 1 : 生日格式不正確,請重新選擇。
Case 2 : 生日超過現在時間,請重新選擇。
Case 3 : 生日正確。
Case 4 : 生日無輸入,不需要顯示說明。

Case 5 : 生日與DB生日一致,不需要顯示說明。
[Test Case] 使用者名稱
若還有印象,我們在註冊章節的時候,這個資訊是必填,那麼使用者就不能無視這個欄位,這個欄位檢查也需要在資料是唯一值,以下就是相關驗證資訊。
Case 1 : 請輸入使用者名稱。

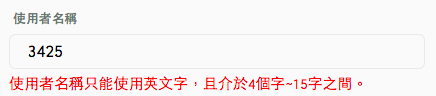
Case 2 : 使用者名稱只能使用英文字,且介於4個字~15字之間。

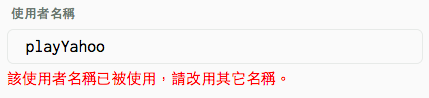
Case 3 : 該使用者名稱已被使用,請改用其它名稱。

Case 4 : 使用者名稱可以使用。

Case 5 : 使用者名稱與原本相同,不顯示任何文字訊息。

[Test Case] 暱稱
暱稱的設計用意是,使用者在社群的使用時,顯示的內容都會是暱稱,若使用者沒輸入暱稱的話,將會顯示使用者名稱。之後使用者名稱之後會當作這個人社群網址的路徑,以下是相關的驗證。
Case 1 : 暱稱長度只能且介於1個字~15字之間。

Case 2 : 暱稱不能含有特殊字元,請您重新輸入。

Case 3 : 暱稱可以使用。

Case 4 : 暱稱無輸入,不需要顯示說明。

Case 5 : 暱稱相同,不需要顯示說明。

[Test Case] 手機
手機號碼,按照現在社群的找回帳號的方式變多,手機號碼找回帳號方式越來越普遍,我們也不免俗的增加這個使用者資訊,特別要注意就是手機號碼不能與其他使用者重覆,那麼以下將會驗證手機格式。
Case 1 : 手機號碼格式不正確,請重新輸入。

Case 2 : 該手機號碼已在使用中,請重新輸入。

Case 3 : 手機號碼可以使用。

Case 4 : 手機號碼無輸入,不需要顯示說明

Case 5 : 手機號碼為同一人,不需要顯示說明

[Test Case] 會員明細資料送出
以上的欄位驗證都是使用ajax技術。以下我們將會送出使用者的輸入資訊,那我們將會送出表單資料,送到後端驗證後來寫入使用者的會員明細資料。
Case 1 : 系統忙碌中,請稍後再編輯您的會員資料。

Case 2 : 您的會員資料修改有誤,請檢查以上填寫資訊是否正確,謝謝。

Case 3 : 會員資料編輯成功。

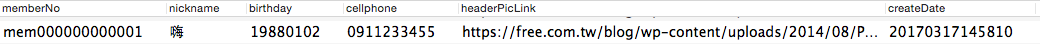
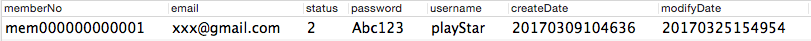
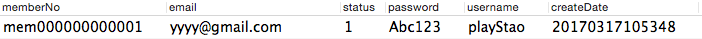
寫入的資料
member_main

member_main_log

member_detail
member_detail_log